-
내일배움캠프 31일차 TIL - 3D 게임 기초 개발 - 개인 과제 1TIL/Unity 2024. 5. 29. 20:50

[한 줄 요약]
유니티 숙련 주차 3D 게임 기초 개발 과제를 진행하여 플레이어 캐릭터, 체력바 UI, 아이템 등을 제작했다.
그리고 UGUI를 주제로 수준별 특강을 수강하였다.
[학습 내용]
유니티 숙련 주차 과제
기본 이동 및 점프
플레이어 캐릭터 및 지형 생성

지형과 플레이어 캐릭터 
하이어라키 움직임 구현
- WASD키를 이용한 플레이어 캐릭터 움직임
- 마우스를 이용한 화면 회전
- Spacebar키를 이용한 점프

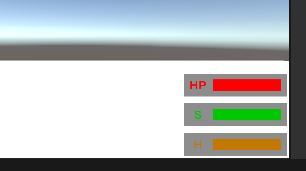
플레이어 컴포넌트 체력바 UI
UI 생성
- HP 뿐만 아니라 스태미나와 배고픔도 구현
- Vertical Layout Group 컴포넌트를 이용해 정렬
- 시간이 지나면 배고픔이 소모
- 배고픔이 0이면 HP가 소모
- 점프 시 스태미나 소모, 이후 자연 회복

우측 하단 UI 
하이어라키 아이템 데이터
아이템 데이터 SO 생성
- ScriptableObject를 상속하는 ItemSO 스크립트 작성
- 아이템 SO 데이터 생성

부스트 아이템 SO 
부스트 아이템 정보 아이템 오브젝트 생성
- Item 스크립트 작성 후 아이템 오브젝트에 부착
- ItemData는 만들어놓은 SO를 활용
- 레이어를 Interactable로 변경

부스트 아이템 오브젝트 동적 환경 조사
프롬프트 UI
- 화면 하단에 오브젝트 정보를 표시할 프롬프트 UI 텍스트 생성

하단 프롬프트 UI 
하이어라키 상호작용 기능 추가
- PlayerInteractionController 스크립트 작성 후 플레이어 캐릭터 오브젝트에 부착
- 사용할 레이어마스크는 Interactable로 설정
- 출력 텍스트는 만들어놓은 프롬프트 UI 텍스트로 설정

상호작용 스크립트 컴포넌트 
상호작용으로 정보 출력 UGUI 특강
Canvas
Render Mode
- Screen Space - Overlay : 화면에 UI를 표시
- Screen Space - Camera : 카메라에 UI를 표시
- WorldSpace : 월드 상에 UI를 표시

Render Mode 
Screen Space - Overlay에서 Display를 변경하면 여기에서 찾을 수 있다. UI Canvas Scaler
- Constant Pixel Size : 고정 픽셀 값 (화면 변화에도 변화 X)
- Scale With Screen Size : 기준 화면에 맞춤 (기준이 되는 화면 사이즈 제공)
Screen Match Mode- Match Width Or Height : 화면이 늘어났을 때 가로나 세로 길이에 맞춘다.
- Expand : 캔버스 크기를 늘려서 비율을 맞춤
- Shrink : 캔버스 크기를 줄여서 비율을 맞

UI Scale Mode Graphic Raycaster
캔버스에 레이캐스트를 하는 데에 사용한다. 그래픽 레이캐스터를 사용하여 후면 그래픽스를 무시하거나 그 앞에 있는 2D 또는 3D 오브젝트에 의해 가려지도록 설정할 수 있다.
- Ignore Reversed Graphics : 레이캐스터가 후면 그래픽스를 무시할지 여부
- Blocking Objects / Mask : 그래픽 레이캐스트를 막을 오브젝트 타입

Graphic Raycaster
[결과물]

아이템을 인식하는 모습
[회고]
생각보다 빠르게 진행된 거 같다. 아직 아이템 파괴 시 코루틴이 사라지는 걸 해결하지 못했다. 내일 한 번 시도해보고 안 되면 일단 다음 구현사항부터 진행해야 할 거 같다.
'TIL > Unity' 카테고리의 다른 글
내일배움캠프 34일차 TIL - 3D 게임 기초 개발 - 팀 프로젝트 1 (1) 2024.06.03 내일배움캠프 32일차 TIL - 3D 게임 기초 개발 - 개인 과제2 (0) 2024.05.30 내일배움캠프 30일차 TIL - 3D 게임 기초 개발 3 (0) 2024.05.28 내일배움캠프 29일차 TIL - 3D 게임 기초 개발 2 (0) 2024.05.27 내일배움캠프 28일차 TIL - 3D 게임 기초 개발 1 (0) 2024.05.24